Thursday, March 24, 2011
Coloring an Extracted Greyscale Element using Masks
This tutorial was written for Rebecca.
She purchased some Extracted Flowers and now wants to add 2 different colors to them.
She purchased some Extracted Flowers and now wants to add 2 different colors to them.
Open your image.
Duplicate your image as many times as you want differnt colors.
For instance, I want to color this flower 2 different colors so I duplicated my original layer 2 times.
Turn off any layers you're not going to work on right now (1)
Make sure that the layer you're going to work with is highlighted (2)
At the top of the Layer's Pallet is a button with the word Lock right before it. Push this button down (3)
This locks the image so that as you paint it won't spill over to the transparent part of the image.
Choose the color you want to paint with (1)
Choose the Brush Tool (2)
Choose a soft brush size (3)
Change the Mode: to Color (4)
Paint your image with this color
(Don't worry about going into areas that you want another color, we'll fix this in a minute)
Turn off the layer you just worked with and turn back on the next duplicated layer (1)
Lock the Layer Pixels for this layer (2)
Use the same settings with the Brush you did previously but change the color to whatever you'd like to use. Paint the area as I have done here.
Again, don't worry about spilling over to the other layer.
We'll fix that shortly.
Turn off the layer we just worked with (1) and go back to the first layer you worked with.
Turn it back on.(2)
Make sure that the Lock is no longer pushed in.
At the bottom you'll notice a button that says "Add Vector Mask (3).
(I've put a closer view, since it was hidden behind the wording).
This has put a mask on so you can now paint away areas you don't want to show this color.
For me it's going to be the yellow that I don't want in the middle.
Reset your Foreground and Background to Black and White (D on your Keyboard will reset these). (1)
Choose the Brush Tool (2)
Choose a hard brush size (3)
Now simply paint with Black to erase the coloring from the areas you don't want.
If you make a mistake change your foreground color to White
(X on your keyboard switches between your Foreground and Background colors)
and paint with white to bring back the color.
Turn on the next layer.
Add a Vector Mask to this layer. Same steps you used previously.
After you've added the Vector Mask we need to change the Mask so that it hides the green and allows you to paint the green in where you want it.
To do this simply hold the CTRL and hit I (CTRL+I).
The green will be gone and the Mask turned from white to black.
Make sure that White is your Foreground now because we'll have to paint with white to bring in the green coloring.
Paint with white (using the same brush settings as you did previously).
If you make a mistake simply change your White to Black and erase the green.
Drag this layer below the first layer (the yellow painting).
(Remember to grab and hold down the Layer Thumbnail to do this) (1)
If you look at the flower it doesn't look quite right yet. (2)
We're going to blend in the edges now to make it more realistic.
To do this we need to click once on the Layer Mask Thumbnail of the top layer to make it active (3)
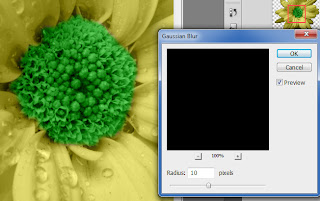
Now go to the top menu and choose "Filter - Blur - Guassian Blur"
Choose a slight blur. Just enough so that it blurs out the edges a bit.
Here I've used 10.
(My Image is 3600x3600 300 DPI so you will need to adjust according to the size of your image)
After you're happy with the above steps choose the bottom layer and hold down the Shift Key.
Click on the Top layer.
This will highlight all of them (as shown above).
Merge them by using the CTRL+E.
It looks nice... But, we're not quite done.
Let's add some shading to the flower.
Duplicate your merged layer (1)
Lock your Transparent Pixels again (2)
Choose the Burn Tool (1)
Choose Midtones from the Range
Choose 50% from the Exposure (Note, most of the time I lower the Exposure to about 30%.
This always depends on the color and size of your area that you're adding shading to.
This always depends on the color and size of your area that you're adding shading to.
You'll want to play with this setting a bit until you like what you see.
That's one reason to duplicate your image.
If you don't like it you can delete it and start over with a new duplicated layer)
Paint with the Burn tool in areas that you want shading to be.
It won't look great at first, but don't worry...
That's why we duplicated the image.
When we're done it will look great!
After you've added your shading, go to the Layer Opacity and turn it to about 32% (1)
(This will depend on what you think looks great).
That's pretty much the basics of painting.
However, there's more you can do to change the appearance.
Highlight both layers and merge them together (CTRL+E)
Now Duplicate these merged layers.
Click on your duplicated layer (1)
Change the Blend Mode to Soft Light. (2)
Notice how it gives it a more vibrant appearance?
Depending on the color you used, the Layer Options you choose from the Blend Mode will change your image appearance.
Play around with it a bit to see the various looks you can come up with.
Here I've added some Inner Shadow.
I chose a color that was a shade darker then the shade I chose for the flower.
I put the size to 250 and the opacity to 37.
I would love to see what you create with this tutorial.
Thank you
Justie
Subscribe to:
Post Comments (Atom)
Questions or Suggestions?
If you have any suggestions or questions about my tutorials please send me an E-Mail justcreations@ymail.com
Thank you!
Thank you!
Blog Archive
-
▼
2011
(17)
-
▼
March
(7)
- How to Make Swirl Designs (and Freebie Examples at...
- Shading & Highlighting using the Burn & Dodge Too...
- Coloring an Extracted Greyscale Element using Masks
- Coloring without going into the Transparent areas ...
- Create a Paper Bolt Preview - Photoshop Tutorial a...
- Banner
- Embossed Paper - Free Photoshop Tutorial and Full ...
-
▼
March
(7)
Contributors
Powered by Blogger.
Labels
- Banner (1)
- Burn (1)
- Cheat Sheets; Highlights; Shading (1)
- Designer Preview; Paper Preview (1)
- Dodge (1)
- Emboss (1)
- Extraction 1 (1)
- Extraction; Shading (1)
- Freebie (4)
- Freebie; Gold; Tutorial (1)
- Glass (1)
- Glossy Button; Highlight (1)
- Glossy Frame; 3D Shading (1)
- Highlight (1)
- Highlights; Shading (1)
- Lights; Tutorial (1)
- Lineart; Recolor; Shading; Coloring Element (2)
- Lineart; Recolor; Shading; Recolor; Shading; Coloring Element (1)
- Recolor; Shading; Coloring Element (3)
- Shading (2)
- Shapes (1)
- Spherize; Shading (1)
- Swirls (1)
- Tutorial (6)
























0 comments:
Post a Comment