Wednesday, November 30, 2011
I have had many comments and request for tutorials on drawing. Most everyone says the same thing, “I don’t think I can draw very well”. Even though I am not the greatest artist, I do enjoy it, and I’ve noticed that the more I practice, the better I get… It’s when I let it sit for a while and don’t continue practicing that I seem to backslide.
I have always been able to doodle but I always wanted to take my ability to the level my older brother was at. He’s always been able to draw deer, elk, etc. perfectly. Though I have never been able to draw like he does, I have learned to further my ability using the method I’m going to show you today. This is the method that my art teacher used to teach me. It takes practice to get the hang of this, but if you're like me you'll find that it's well worth it to learn this method.
My art teacher explained that most people will look at the picture they want to draw and feel overwhelmed. They can’t seem to break it down in steps. So, he showed us the “Grid” method. If you use this you’ll soon find out that you won’t have to use the grid anymore. You’ll be able to look at a picture and break it down into easy steps (grids). I haven’t actually used real grids in years, though I still show it when I teach. I do however still break everything down as if it had an imaginary grid over it.
First thing first… Download my premade grids here. (They are in all colors and are 3600x3600 300dpi). Since, I’m going to show you how to draw an apple basket, here’s the actual picture I took so you can follow along. (NOTE: I have done photography for many years, so I have many props and images that can be used for this… if you’re looking for something please send me an email and I’ll see if I have it. I can’t promise I do, but if I do I’m more than happy to email it to you)
Create a new image (3600x3600 300 dpi). Pull the apple basket image into the new image (the reason for this is because the apple basket is a picture I took and its 72dpi and you’ll want to make sure that the grid is in the same dimensions as the image you’re working on. Now drag over the Grid you downloaded. For this one I’m using the blue grid. The reason is because it’s an opposite color of the image so you’ll be able to see it.
Now zoom into 100% on both the image with the basket and the image you’re working on. Normally I use the Wacom Cintiqu tablet to draw with (if you ever get the chance to get one of these it’s well worth the money) but for this tutorial we’re going to simply use the Pen tool (1).
So, what we’re going to do is take each little square and draw just what is in each square. So, I started with square 2 and drew it using the pen tool (3). I then moved to the square just above 2 and 3 and drew it. The smartest thing to do here is to draw each section on its own layer. That way if you make a mistake you can simply delete that layer and redraw it.
For the sake of length I’m not going to show you each step I drew. It would take up too many pages and time. I will try to do another tutorial later showing this method with something a bit easier to do.
Choose the Custom Shape Tool (1) and use the same color (2) as the section you’re working with. Carefully add a shape that is just large enough to cover the empty pixels.
The next important step is to shade. By shading your drawing or element you give it life. You can easily make it appear as if it’s 3D by following these next steps. They can take a little time but are well worth the effort.
At the top of your menu bar choose Filter – Blur – Gaussian Blur. Blur it out quite a bit. I used the maximum for this shading. Click OK when you’re done.
Lower the Layer Opacity until you like the look. I used 60% for this one.
After you blur it out you’ll need to clean up the “overspill” Instead of going into this step, please see my prior tutorials which will show you how to get rid of the “overspill” left by using the Gaussian Blur tool.
Lower the opacity on this as well.
Now do this for the middle strap and the back top strap as well.
Here’s what we have so far.
Now we want to shade in-between the slats in order to make the slats appear as if they are a separate part of the basket. Create an empty layer above the inside slat (see arrow). Using the CTRL key click on the layer thumbnails for the two slats that are on top of the slat shown by the arrow. Using the paint bucket fill it with black.
Apply a Gaussian Blur to this and lower the layers opacity so it looks like I have it here. Make sure to get rid of the overspill. (While on the Shading layer hold the CTRL key and click on the bottom slat we mentioned above. At the top menu choose Select – Inverse and again hold the CTRL key down and press X on your keyboard (CUT). This will delete anything outside of the slat. Here’s how it looks so far. Continue to do this for the entire inside slats.
We’re almost done. Now we want to get rid of the empty space around the basket. Choose Image – Trim from the top menu.
I have always been able to doodle but I always wanted to take my ability to the level my older brother was at. He’s always been able to draw deer, elk, etc. perfectly. Though I have never been able to draw like he does, I have learned to further my ability using the method I’m going to show you today. This is the method that my art teacher used to teach me. It takes practice to get the hang of this, but if you're like me you'll find that it's well worth it to learn this method.
My art teacher explained that most people will look at the picture they want to draw and feel overwhelmed. They can’t seem to break it down in steps. So, he showed us the “Grid” method. If you use this you’ll soon find out that you won’t have to use the grid anymore. You’ll be able to look at a picture and break it down into easy steps (grids). I haven’t actually used real grids in years, though I still show it when I teach. I do however still break everything down as if it had an imaginary grid over it.
First thing first… Download my premade grids here. (They are in all colors and are 3600x3600 300dpi). Since, I’m going to show you how to draw an apple basket, here’s the actual picture I took so you can follow along. (NOTE: I have done photography for many years, so I have many props and images that can be used for this… if you’re looking for something please send me an email and I’ll see if I have it. I can’t promise I do, but if I do I’m more than happy to email it to you)
Create a new image (3600x3600 300 dpi). Pull the apple basket image into the new image (the reason for this is because the apple basket is a picture I took and its 72dpi and you’ll want to make sure that the grid is in the same dimensions as the image you’re working on. Now drag over the Grid you downloaded. For this one I’m using the blue grid. The reason is because it’s an opposite color of the image so you’ll be able to see it.
Now create a new image again (3600x3600 300dpi). Drag in the grid in this one too. (Here is the example of both images you’re working with)
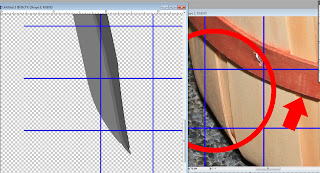
So, what we’re going to do is take each little square and draw just what is in each square. So, I started with square 2 and drew it using the pen tool (3). I then moved to the square just above 2 and 3 and drew it. The smartest thing to do here is to draw each section on its own layer. That way if you make a mistake you can simply delete that layer and redraw it.
Do this for the remainder of the basket. Simply use the grid to draw slowly.
Notice how I drew each section including the 3D side bevel on the slat (as shown in the circle). As I finished each section and was happy with it I merged them together and shaded them in gray (which makes it easier for me to work with, but you can use whatever you want as your colors).
Continue to do this for the entire apple basket (do the straps in the front of the basket (see arrow) and the top of the basket last)For the sake of length I’m not going to show you each step I drew. It would take up too many pages and time. I will try to do another tutorial later showing this method with something a bit easier to do.
While we’re at it, there is one thing people seem to miss on drawings and this (to me at least) is a very important step. The 3D areas. Notice where the arrows are pointing? You see the side lip (3D area). It’s something you should seriously think about when drawing as it can make the difference between a good and a great element or drawing.
When you’re done you need to zoom in to 100% to check for problems. Notice here how there’s empty pixels showing? This is an area we need to clean up.Choose the Custom Shape Tool (1) and use the same color (2) as the section you’re working with. Carefully add a shape that is just large enough to cover the empty pixels.
The next important step is to shade. By shading your drawing or element you give it life. You can easily make it appear as if it’s 3D by following these next steps. They can take a little time but are well worth the effort.
First find the layers between the front of the basket and the back and inside of the basket. Using your Custom Shape Tool choose black as the color and draw a shape as I have here.
At the top of your menu bar choose Filter – Blur – Gaussian Blur. Blur it out quite a bit. I used the maximum for this shading. Click OK when you’re done.
Lower the Layer Opacity until you like the look. I used 60% for this one.
After you blur it out you’ll need to clean up the “overspill” Instead of going into this step, please see my prior tutorials which will show you how to get rid of the “overspill” left by using the Gaussian Blur tool.
Now we need to shade the straps on the front of the basket.
Create a layer just under the top strap. While holding down the CTRL key on your keyboard click once on the top strap layer thumbnail to activate it (see arrow). Fill this with black.
We don’t want to blur this one out as much as we did the inside shading. Go to Filter – Blur – Gaussian Blur” and choose an amount that will blur it out as I have here. I used 21.4 for this shading.Lower the opacity on this as well.
This is the overspill I was talking about previously. There are so many ways to get rid of it. See my other tutorials. But, just to show you another way here I’m using the Lasso Tool. I went around the area I didn’t want and clicked delete. Take time to make sure that you have gotten rid of the entire overspill.
Now do this for the middle strap and the back top strap as well.
Here’s what we have so far.
Now we want to shade in-between the slats in order to make the slats appear as if they are a separate part of the basket. Create an empty layer above the inside slat (see arrow). Using the CTRL key click on the layer thumbnails for the two slats that are on top of the slat shown by the arrow. Using the paint bucket fill it with black.
Apply a Gaussian Blur to this and lower the layers opacity so it looks like I have it here. Make sure to get rid of the overspill. (While on the Shading layer hold the CTRL key and click on the bottom slat we mentioned above. At the top menu choose Select – Inverse and again hold the CTRL key down and press X on your keyboard (CUT). This will delete anything outside of the slat. Here’s how it looks so far. Continue to do this for the entire inside slats.
We’re almost done. Now we want to get rid of the empty space around the basket. Choose Image – Trim from the top menu.
I added some staples with a drop shadow and I’m done with the drawing.
Here’s the finished item along with the original image. Notice how using the grid helps you get your image too closely resemble the image?
If you practice this method you’ll discover how easy it is to draw. It just takes a little practice. You will discover that as you look at something you’ll be able to break it down even without the grid itself.
I would love to see your finished product.
If you practice this method you’ll discover how easy it is to draw. It just takes a little practice. You will discover that as you look at something you’ll be able to break it down even without the grid itself.
Monday, October 17, 2011
The following cheat sheets and the tutorial posted below these were created for Wilma4Ever. Great store, great people. Go check them out, you'll be glad you did!
Cheat Sheets - Shading/Shadows & Highlights
These Cheat Sheets are 3600x3600,
click on the image to get the full size and do a right mouse click and save as.
First I have to say I do not know what happened to my other blog. I took off some time because of an unexpected health problem and when I logged back in my blog has been deleted. When I asked the person who was helping me she claimed it was done accidently. She meant to write that I wasn't going to be around until I started healing. So, until I figure out how to do a blog it's going to have to stay that way... Anyone know of a good place to get some tutorials on blog? I would love some!!!
Sorry for my absense... I am slowing getting better so I hope to have some more out shortly!
So, on to the tutorial...
Adding Shadows & Highlights to bring life to an image.
Adding Shadows & Highlights to bring life to an image.
Here is what we're going to work on. If you'd like to follow along, you may download this template either here or by clicking on the preview.
This tutorial was created for the sole use of Wilma4ever.
This tutorial was created for the sole use of Wilma4ever.
This tutorial will show you how to take an image and give it some life.
If you look at the monster image you will notice that it appears flat and lifeless.
That’s because I haven’t added any shading or highlights to it yet.
The first thing we want to do is to add some shadow behind the monster.
To do this you will need to activate the monster layer.
Create an empty layer just above the “Inside” layer in the Layers Pallet (this is because we want the shadow to appear inside, behind the monster) (1)
Now while holding down the CTRL key on your keyboard click once on the “Monster” layer. (note: you’ll see the Marching Ants around the monster (2)
Now take your Paint Bucket and fill the area (3)
We now need to blur it out so it will look like a shadow.
Click on “Filter – Blur – Gaussian Blur (from the top menu)
Apply a large enough Radius to your blur until it shows behind the monster (Here I used 91.8, but you’ll need to adjust this if you’re not using my monster template)
Lower the Layer Opacity so that the shadow isn’t too harsh. (I put mine at 62% as shown by the arrow)
Now we want to do the same thing for the Archway (arrow).
I did not show the steps here (for time sake) but all I did was duplicate the Archway layers (since there were many) and merged them together so that we had the archway shadow. I pulled the newly merged layers beneath the Archway and added a color overlay of black.
Now I put an empty layer beneath the Archway Shadow and merged these two layers.
We need to blur this one out as well. However, because the shadow is going to be close to the wall the blur should be a lot less because you’ll notice that the closer the shadow is to the object the harsher the shadow appears. So, I used “Filter – Blur – Gaussian Blur” with a Radius of 36.4.
I lowered the opacity of this layer. Take your Lasso tool and draw around the inside of the archway and all the way through the inside of the doorway. While holding down your CTRL key on your keyboard click X. This will delete any of the shading inside. (We already did that so we don’t want to double do it)
We’ll do the fingers and thumbs now. First we’ll add some shading to the thumb (2)
Find the Thumb Layer in the Layers Pallet and create a new blank layer directly above it. (1)
While holding down the CTRL key click on the Finger layer (3). Using your Paint Bucket, fill this layer with black.
Stay on this new layer and repeat the previous steps for the other 2 fingers.
Apply a Gaussian Blur (I used 58.9)
In order to get the “Overspill” off you will want to make sure that you’re on the shadow layer you just did. (1). While holding down the CTRL key on your keyboard click on the Thumb in the Layers Pallet (you’ll see the marching ants (2)).
At the top filter choose “Select – Inverse” and while holding down the CTRL key press X. This will delete everything outside of the thumb area.
Lower the opacity and rename this layer “Shadow on Thumb”
Follow the same previous steps for the remainder of the fingers and thumb.
You’ll want to follow the previous steps to add the hand shadows on the monster. Make sure to be on the layer directly above the monster. I used a Gaussian Blur of 79.6 for my hand.
Do this for both hands.
Remember to hold the CTRL key down (while being on the Hands Shadow) and click the Monster. Use “Select – Inverse” and CTRL+X to delete any overspill the shadows might have.
Here’s what we have so far. Here I have also created a shadow from the Archway directly onto the monster. The reason I did this one separate from the first archway shadow is that I wanted this shadow to appear softer and further out so it would give depth between the monster and the archway. Use the previous steps we did for the archway, but this time make sure that you only leave the shadow on the Monster himself and the inside of his tail (I used a soft eraser to erase everywhere on the tail but the inside curve.
Notice how the eyes appear dull and lifeless… We can’t just add a shadow to these. We also need some light so it helps bring personality to the monster.
Using the Ellipse shape tool, create a shape (with white) around his eye as I have here. Duplicate this layer and change the color to red (or whatever you want, we’re using this as a guide and it will be deleted when we’re done.
Bring it down and widen it out as I have here. Make sure that you rasterize the white layer. (Right click over the layer and choose “Rasterize Layer”) Turn this “Red” layer off (Uncheck the eye to the left of the layer)
Click once on the white layer and holding down your CTRL key click once on the Red layer. Still hold down your CTRL key and press X to delete part of the white.
This will leave you with a nice white highlight on the top of his eye. Go to Gaussian Blur and apply a very small radius (1 or 2). You want to do this so that it softens the highlight just barely.
Do the same exact thing for the Iris.
Create a small round dot for the Pupil. This will be the Catchlight. You don’t need to blur it out. You can lower the opacity if you don’t like how bright it appears.
We now want to add some shading to the eye. Go to the Layer Style option box and choose Inner Shadow. Put the Blend Mode to Multiply and play with the settings until you have a nice shadow around the eye. I used 38% Opacity, Distance: 5 and Size 59.
Do the same thing for the other eye. I also added a highlight to the top of the nose to help it appear more 3D.
Now we’re going to bring the flame to life.
Using your Ellipse shape tool draw a round circle below the flame. Make sure to rasterize this layer.
Apply a Gaussian Blur to this. I used 89.0
Lower the opacity. I used 48%
Because the steps are the same and I didn’t want to be redundant I will just say that you need to apply a shadow layer to the flame using the steps above (be sure to include the flame itself as well as the base)
Since this is so close to the wall we don’t want to apply the shadow the same way we did before. We want to add more of a perspective blur to the shadow. To do this we would use the Transform tool (CTRL+T). While holding down the CTRL key you would grab the top and drag it to the right and down a bit so that it looks like I have it here.
Now we’ll add a slight Gaussian Blur to it. I used 5.7.
Lower your opacity.
Now we need to shade the monster. I’m going to be using black as my shading since I’m leaving the monster grey so that it will stand out better for the tutorial.
Go to your Inner Shadow and add a darker shade of the color you chose for the monster. Play around with the size and opacity until you like how it appears. I used the opacity at 63%, the Size at 76 and the distance at 5.
I’m going to show you how to color the flame in (It’s hard to shade this unless it’s colored so this will be the only thing I do with color).
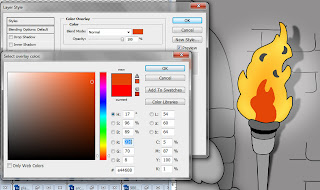
I added a Yellow color overlay to the flame itself and then went to the Inner Shadow and applied the color F4A100 (Orange). I put the size so that it showed softly on the edges.
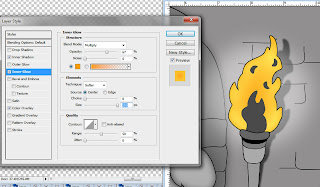
 Go to Inner Glow; change the Blend Option to Multiply. For Source, choose Center. Add the same orange you used for Inner Shadow. Use 250 for Size and 67% for opacity.
Go to Inner Glow; change the Blend Option to Multiply. For Source, choose Center. Add the same orange you used for Inner Shadow. Use 250 for Size and 67% for opacity.Go to the middle Flame and use E44608 for the Color Overlay.
Go to the Inner Glow and change the Blend Mode to Multiply. Use the color C03701 and put the opacity at 75% and change the size to 114.
Go to the Outer Glow and change the Blend Mode to Multiply. Use the color red and put the opacity to 41%, the Spread to 7 and the Size to 133.
That’s it…
Here are my “Before – After with Shading and After with color”
If you’d like to have this template you can download it here.
This tutorial was created for Wilma4Ever. All rights to the template and tutorial are for their use.
Subscribe to:
Comments (Atom)
Questions or Suggestions?
If you have any suggestions or questions about my tutorials please send me an E-Mail justcreations@ymail.com
Thank you!
Thank you!
Blog Archive
Contributors
Powered by Blogger.
Labels
- Banner (1)
- Burn (1)
- Cheat Sheets; Highlights; Shading (1)
- Designer Preview; Paper Preview (1)
- Dodge (1)
- Emboss (1)
- Extraction 1 (1)
- Extraction; Shading (1)
- Freebie (4)
- Freebie; Gold; Tutorial (1)
- Glass (1)
- Glossy Button; Highlight (1)
- Glossy Frame; 3D Shading (1)
- Highlight (1)
- Highlights; Shading (1)
- Lights; Tutorial (1)
- Lineart; Recolor; Shading; Coloring Element (2)
- Lineart; Recolor; Shading; Recolor; Shading; Coloring Element (1)
- Recolor; Shading; Coloring Element (3)
- Shading (2)
- Shapes (1)
- Spherize; Shading (1)
- Swirls (1)
- Tutorial (6)